ระหว่างที่นั่งเขียนตอนที่ 3.5 ของ Painlessmesh ใช่ครับตอนที่ 3.5 เพราะดูแล้วถ้าข้ามไปตอนที่ 4 เลยอาจจะทำให้หลายท่านงงอยู่บ้าง ก็เลยมีตอนคั่นซะหน่อย ขยายความเกี่ยวกับ MQTT และการใช้งาน
ส่วนวันนี้ก็เป็นตอนคั่นก่อนถึงตอนที่ 3.5 อีกที เพราะว่าได้กล่องเก็บของจาก homepro มา ก็เลยเอาพวกอุปกรณ์ต่างๆที่โยนรวมๆไว้ในกระป๋องมาจัดเรียงให้เข้าที่เข้าทางเวลาใช้ะจะได้หาง่ายซะหน่อย แล้วก็ไปเจอกับ Neopixel Ring WS2812 ซึ่งซื้อมาตั้งแต่เมื่อไหร่ก็จำไม่ได้ ^_^” เลยได้ฤกษ์เอาออกมาทดสอบกัน
Library ที่ใช้งานร่วมกับ LED ตระกูล WS2812 นั้นมีหลายตัวเลย แต่ตัวที่ฮิตกันและรองรับ LED Module หลายๆตระกูลเลยก็คือ FastLED สามารถดูรายละเอียดจาก Official Site ได้ที่นี่เลยครับ (FastLED Animation Library) ส่วนใครที่ใช้งาน Arduino IDE ก็สามารถ Search ได้จากหน้า Library Manager เลยครับ
Install FastLED Library
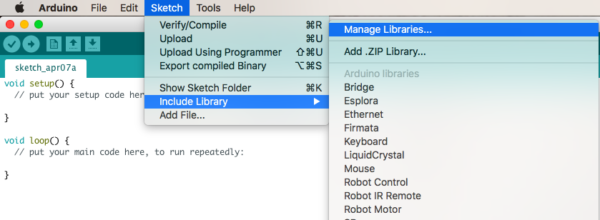
เข้าไปที่เมนู Sketch–> Include Library –> Manage Libraries..
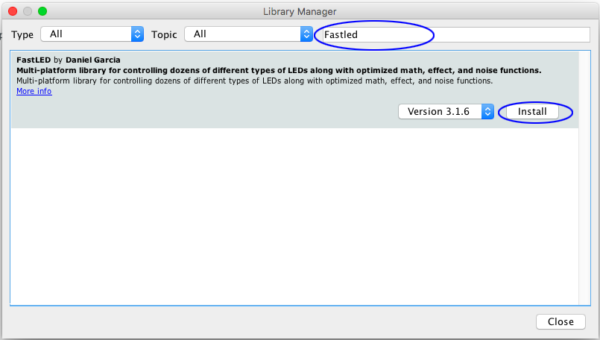
จากนั้นก็ Search คำว่า FastLED ก็จะเจอ Library ตัวนี้แหละครับ แล้วก็ Install ได้เลย
เริ่มต้นใช้งาน Neopixel ws2812
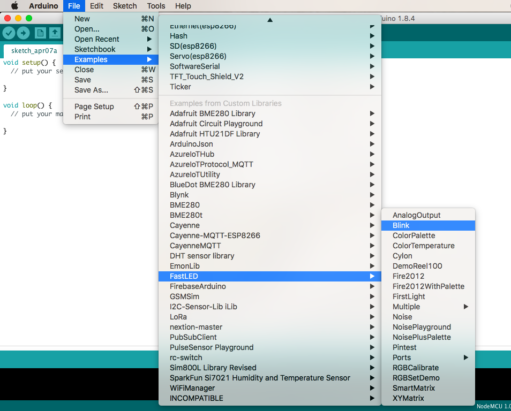
มาดูกันที่ตัวอย่างแรกของ FastLED เลยครับกับ Blink โดยสามารถเปิดจากไฟล์ตัวอย่างกันได้เลย
จากตัวอย่างในส่วนของ Setup นั้นจะเห็นว่า FastLED Library นี้รองรับ LED Module หลายรุ่นมากซึ่ง Neopixel ที่ผมใช้อันนี้เป็นรุ่น WS2812 ก็ใช้ตามนี้ได้เลยโดยการต่อขานั้น ขา Data In ของ Neopixel ผมต่อเข้ากับขา D1 ของ Nodemcu ซึ่งก็คือ GPIO5 แต่ในการใช้งานกับ FastLED Library นั้น D1 ก็ใส่เป็น 1 เลย และถ้าต่อกับขา D4 ก็ใส่ 4 ครับ จะแปลกๆเรื่อง pin mapping นิดนึง
ในส่วนของ Code ตัวอย่างแรกก็ตามนี้เลยครับ กำหนด Data_Pin และ จำนวนของ Led ในวงหรือแถบ (บางท่านอาจซื้อมาเป็นม้วน 5 เมตร ซึ่งใน spec จะระบุอยู่แล้วว่าเมตรนึงมีกี่ดวง)
#include "FastLED.h"
// How many leds in your strip?
#define NUM_LEDS 16 // neopixel ring ที่ผมใช้มีทั้งหมด 16 ดวงด้วยกัน
#define DATA_PIN 1 //ขาที่ต่อเป็น D1 เป็น GPIO5 แต่เวลาใช้งาน ให้ใช้ 1 แทน ถ้าเป็น D4 ก็ใช้ 4
// Define the array of leds
CRGB leds[NUM_LEDS];
void setup() {
FastLED.addLeds<WS2812, DATA_PIN, RGB>(leds, NUM_LEDS);
}
void loop() {
// Turn the LED on, then pause
leds[0] = CRGB::Red;
FastLED.show();
delay(500);
// Now turn the LED off, then pause
leds[0] = CRGB::Black;
FastLED.show();
delay(500);
}
อย่างแรกเลยที่เจอก็คือ Code ที่ใช้สั่งไฟกระพริบเป็นสีแดง แต่ผลที่ออกมาเป็นสีเขียว นั่นก็คือเรื่องของ RGB Mapping (ในคลิปดูท่า White Balance ของ Galaxy Note5 จะเพี้ยนแฮะ จากสีเขียวถ่ายมาเป็นสีออก Cyan)
เราก็จะเปลี่ยนในส่วนของบรรทัดนี้กัน จาก RGB เป็น GRB คราวนี้ แดงเป็นแดง เขียวเป็นเขียวเรียบร้อย
FastLED.addLeds<WS2812, DATA_PIN, GRB>(leds, NUM_LEDS);
การกำหนดสีของไฟ LED ผ่าน FastLED Library
ในส่วนของสีของ LED นั้นสามารถกำหนดได้ในแต่ละดวงตาม Array ของ LED ได้เลย โดยสามารถทำได้หลายแบบยกตัวอย่างเช่น
กำหนดตามสีของ Web/HTML Color Code
leds[i] = CRGB::HotPink;
กำหนดตามสีแยกกันแบบ RGB
leds[i].setRGB( 255, 68, 221);
กำหนดสีตาม Hex Color Code
leds[i] = 0xFF44DD;
ใครถนัดใช้แบบไหนในการกำหนดสีก็เลือกตามที่สะดวกและตามการใช้งานเลยครับ คราวนี้เรามาลองใช้งานทำไฟวิ่งกันหลายๆแบบดูบ้าง ตาม Code ข้างล่างนี้ครับ
#include "FastLED.h"
// How many leds in your strip?
#define NUM_LEDS 16 // neopixel ring ที่ผมใช้มีทั้งหมด 16 ดวงด้วยกัน
#define DATA_PIN 1 //ขาที่ต่อเป็น D1 เป็น GPIO5 แต่เวลาใช้งาน ให้ใช้ 1 แทน ถ้าเป็น D4 ก็ใช้ 4
// Define the array of leds
CRGBArray<NUM_LEDS> leds;
void setup() {
FastLED.addLeds<WS2812, DATA_PIN, GRB>(leds, NUM_LEDS);
}
void loop() {
// Turn the LED on, then pause
for (int i = 0; i <= 15; i++)
{
leds[i] = CRGB::Gray;
FastLED.show();
delay(100);
leds[i] = CRGB::Black;
FastLED.show();
}
for (int i = 15; i >= 0; i--)
{
leds[i] = CRGB::Gray;
FastLED.show();
delay(100);
leds[i] = CRGB::Black;
FastLED.show();
}
for (int i = 0; i <= 15; i++)
{
leds[i] = CRGB(i,i,i);
FastLED.show();
delay(100);
}
for (int i = 0; i <= 32; i++)
{
leds = CRGB(i,0,0);
FastLED.show();
delay(100);
}
for (int i = 0; i <= 32; i++)
{
leds = CRGB(32-i,i,0);
FastLED.show();
delay(100);
}
for (int i = 0; i <= 32; i++)
{
leds = CRGB(0,32-i,i);
FastLED.show();
delay(100);
}
}
ผลลัพท์ที่ได้
โดยสรุปก็คือ LED WS2812 ที่ใช้ one wire interface เพื่อใช้ควบคุมสีและความสว่างโดยใช้คู่กับ Nodemcu และ FastLED Library นั้นถือว่าใช้งานง่ายและสะดวกมาก จะควบคุมทีละดวง หรือจะควบคุมทั้งเส้นก็สามารถทำได้ งานนี้ใครจะนำไปใช้ทำไฟหลืบตามฝ้า หรือ Background ด้านหลังจอทีวี แล้วควบคุมผ่านมือถือโดยใช้ Blink หรือ MQTT ก็จะสะดวกมากขึ้นครับ
ตอนต่อไปก็จะเป็นตอนที่ 3.5 ของการใช้งาน MQTT กับ Painlessmesh โดยที่เราจะ Setup MQTT Server ของเราขึ้นมาเองบน Google Cloud หรือใครจะโหลด image ของ Ubuntu Server มาลงที่เครื่องตัวเองทำเป็น Virtual Machine ก็ได้ครับ หรือจะใช้งานบน Digital Ocean, Microsoft Azure ก็ไม่ผิดแต่อย่างใด แต่อยากให้เข้าใจ Concept การใช้งานก่อน เหมือนหลักการเขียนโปรแกรมแหละครับ เขียน C ได้ เขียน Pascal ได้ก็ไปเขียนโปรแกรมอื่นๆได้ ขอให้เข้าใจ Logic ก็พอ เสร็จแล้วค่อยไปดูกรอบการใช้งานใน และ syntax การใช้งานในภาษาต่างๆได้ แล้วพบกันตอนต่อไปเร็วๆนี้ สุขสันต์วันหยุดสุดสัปดาห์ครับ